css基础
CSS
css语法规范
CSS规则由选择器、属性和值(合称为声明)组成。
- 选择器是用于指定CSS样式的==HTML==标签
- 属性与属性值以“键值对”的形式出现
1
2
3<style>
</style>
代码风格
样式大小写
推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
空格规范
- 属性值前面,冒号后面保留一个空格
- 选择器(标签)和大括号中间保留空格
1
2
3h1 {
font-size: 16px;
}
选择器
选择标签
基础选择器
标签选择器
写上标签名即可,能快速为页面中同类型的标签统一设置样式。
1 | div { |
类选择器
差异化选择,单独选一个或某几个标签
1 | .类名 { |
语法
需要用class属性来调用class类的意思<div class="类名">介绍</div>
- 不能用标签名作为类名
- 长名称或词组可以使用中横线来为选择器命名
eg.autumn-sky小练习:利用类选择器画三个盒子:div本身就是盒子。1
2
3
4
5
6
7
8
9
10<<head>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<p class="red">这是一个红色的段落</p>
</body>
多类名
多个类名之间用空格隔开,可以同时应用多个样式。1
<div class="类名1 类名2">介绍</div>
类的命名规则
类具有命名规范,可以上网搜。
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/itcast_cn/article/details/123208011
无聊的时候(比如上水课)可以去看看企业们的前端代码规范书
id选择器
- 和类选择器类似,但只能被调用一次,一般用于页面唯一性元素上,与js配合使用。
1
2
3#id名 {
属性1: 属性值1;
}
通配符选择器
用* 选择所有元素,特殊情况才使用
1 | * { |
复合选择器
由基础选择器复合而成
后代(包含)选择器
eg.将ol里面的li选出来
1 | ol li { |
- 后代选择器可以是任意基础选择器的组合
子(子元素)选择器
只能选择作为某元素直接子元素的元素
语法:元素1 > 元素2div > p {样式声明}
并集选择器
选择多组标签,用,隔开
1 | div, |
伪类选择器
向某些选择器添加特殊效果
链接伪类
:link –选择所有未被访问的链接
:visited –选择所有已被访问的链接
:hover –鼠标悬停
:active –(活动链接)鼠标按下未弹起的链接
1 | a { |
- 为了确保生效,请按照lvha的顺序写
focus(焦点)伪类
:focus –选取获得焦点的表单元素
1 | input:focus { |
字体
字体选择
多个字体之间用,分割
如果有空格隔开的多个单词组成的字体,加引号font-family: 'Microsoft YaHei';
在实际开发中,常直接给body设置字体,避免在每个标签上设置字体。body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB',sans-serif;}
字体大小
font-size: 16px;
注意:标题标签需要单独指定文字大小
字体粗细
| 文字样式 | 描述 |
|---|---|
| normal | 默认字体粗细 |
| bold | 粗体 |
| bolder | 更粗体 |
| lighter | 更细体 |
| number | 不用写px 100-900 |
400=normal, 700=bold
font-weight: 700;
字体风格
平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜(normal)font-style: italic;
字体复合属性
复合属性可以同时设置多个属性,用空格隔开
- 不需要的属性可以省略(取默认值),但必须保留font-size和font-family
font: font-style font-weight font-size/line-height font-family;
总结
| 属性 | 表示 |
|---|---|
| font-family | 字体选择 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体风格 |
文本
文本颜色
| 表示形式 | 属性值 |
|---|---|
| 预定义的颜色值 | color: blue; |
| 十六进制 | color: #0000FF; |
| RGB | color: rgb(0,0,255); |
文本对齐
text-align: center;
| 值 | 描述 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文本装饰
常用无装饰和下划线(删除下划线,添加下划线)text-decoration: none;
| 值 | 描述 |
|---|---|
| none | 无装饰 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进
只缩进首行
想的话,写px也可以
- em为相对单位,就是当前元素(font-size)的字体大小
text-indent: 2em;
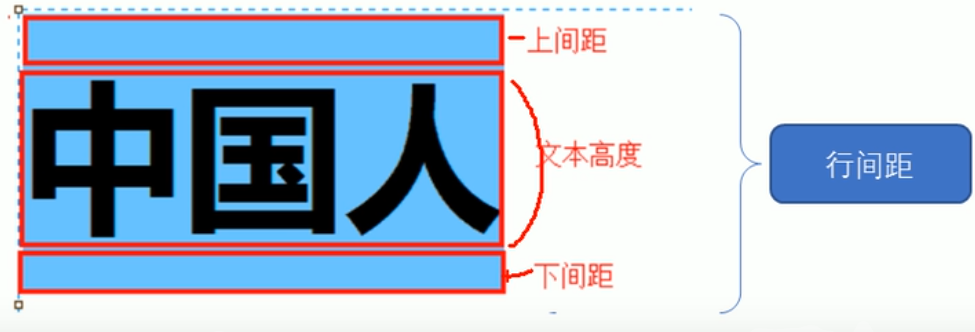
行间距
line-height: 1.5;
line-height: 1.5; 的值是相对于当前文本字体大小而言的,而不是绝对的像素值。因此,即使文本的高度发生变化,设置了 line-height: 1.5; 的行间距也会相应地调整,以保持相对一致的行间距。
行间距由上图三部分组成。因此,假设文本高度为16px,则上下间距各分配5px:line-height: 26px;
总结
| 属性 | 表示 |
|---|---|
| color | 文本颜色 |
| text-align | 文本对齐 |
| text-decoration | 文本装饰 |
| text-indent | 文本缩进 |
| line-height | 行间距 |
元素显示模式
html元素一般分为块元素和行内元素两类型。
块元素
- 独占一行
- 可以设置宽高、内外边距、边框、背景等属性。
- 宽度默认是容器(父级宽度)的100%
- 是容器及盒子,里面可以放行内或块级元素
常见块元素有div、p、h1、ul、ol、form等。
注意:P标签主要用于存放文字,因此P里面不能放块元素,特别是div
同理h1-h6也不能放块元素,只能放文字。(文字类元素内不能使用块级元素)
行内元素
- 高、宽直接设置是无效的。默认宽度是它本身内容的宽度
- 相邻行内元素在一行上,一行可以显示多个
- 行内元素只能容纳文本和其他行内元素
常见行内元素:span
特殊行内元素:a,里面可以放块元素。但是给a转换一下块级模式最安全
行内块元素
- 一行可以放多个行内或行内块元素,但之间会有空白缝隙
- 默认宽度是内容的宽度(同行内元素)
- 高度、行高、内外边距可以控制
常见行内块元素:img、input、td等。
显示模式的切换
1 | display: block; --转换为块元素 |
引入方式
内部样式表
所谓内部样式表,就是在html文件中直接写CSS样式代码,写在<style>标签中。
- 一般
<style>写在<head>里
行内样式表
适合修改样式比较简单的(属性少)<div style="color:blue;font-size:16px;">这是一个蓝色的段落
外部样式表
适合样式比较多的情况。
建立.css文件,之后将其引入html文件。
- css文件只有样式,没有标签(style)
使用link标签引入
1 | <link rel="stylesheet" type="text/css" href="css文件路径"> |
Emmet语法
Emmet是一款快速编写HTML和CSS的插件,可以大大提高工作效率。vscode内部已经集成(tab就是)
快速生成html结构语法
生成多个相同标签div*6
如果有父子级关系的标签,可以用>div>ul>li
兄弟关系div+p+p
带有类名或id名字的
类名
.classnamep.classnameid名
#idnameul>li#idname
若生成div类名有顺序,可以用自增符号$div.classname$*2>ul>li.classname
想在生成的标签内部写内容可以用{}表示div{This is a div}
妙用:div{$}*3
快速生成css结构语法
tab,无需多言
盒模型
浮动
定位
chrome 调试工具
浏览器页面按F12
调试窗口左上角黑箭头可以定位
- 右边可以调试样式,但最终还是要回到源代码处修改。即只能检查,不能修改。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式,但前边有黄色感叹号,说明样式属性书写错误
ctrl+0复原浏览器大小
DLC
众所周知,dlc是拿来开坑的
vscode格式化:记得打开就行
工具、素材库
拾色器:Faststone Capture
截图:Snipaste